-
Currently we are using font icons in footer:
https://fortawesome.github.io/Font-Awesome/cheatsheet/
Code:
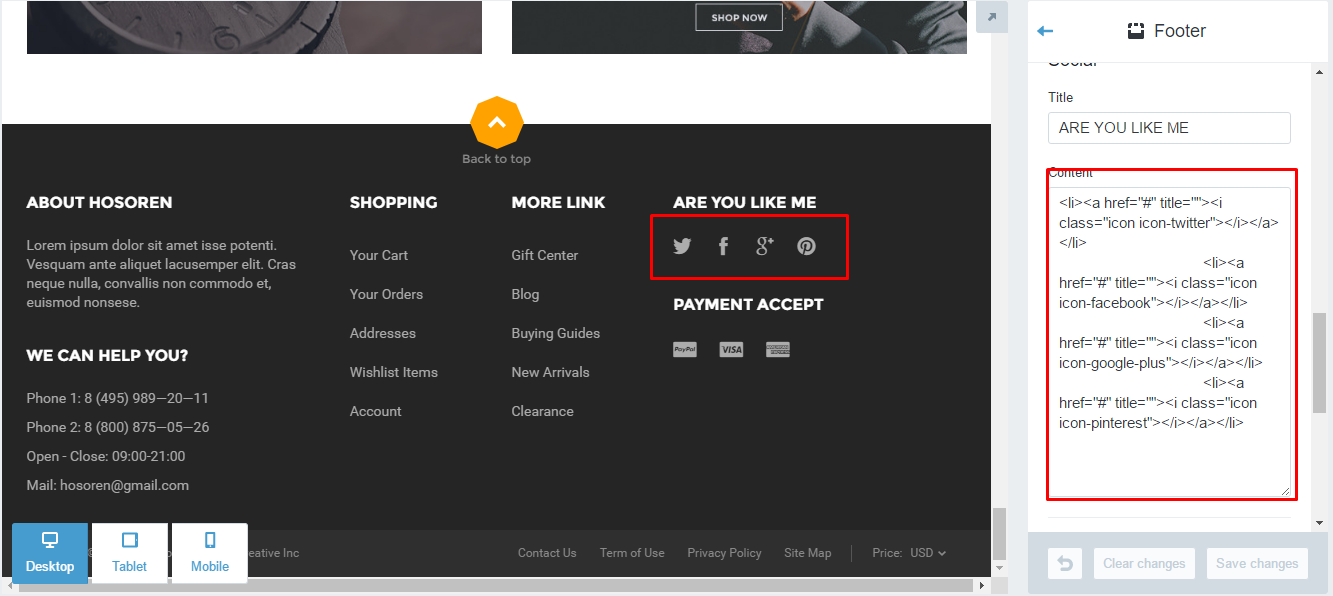
<li><a href=”#” title=””><i class=”icon icon-twitter”></i></a></li>
<li><a href=”#” title=””><i class=”icon icon-facebook”></i></a></li>
<li><a href=”#” title=””><i class=”icon icon-google-plus”></i></a></li>
<li><a href=”#” title=””><i class=”icon icon-pinterest”></i></a></li>For each line on an icon.
To link , simply replace your url in the ”#”.
Ex:
<li><a href=”https://www.facebook.com/engocreative/” title=””><i class=”icon icon-facebook”></i></a></li>Also you can add other icons in the font icon:
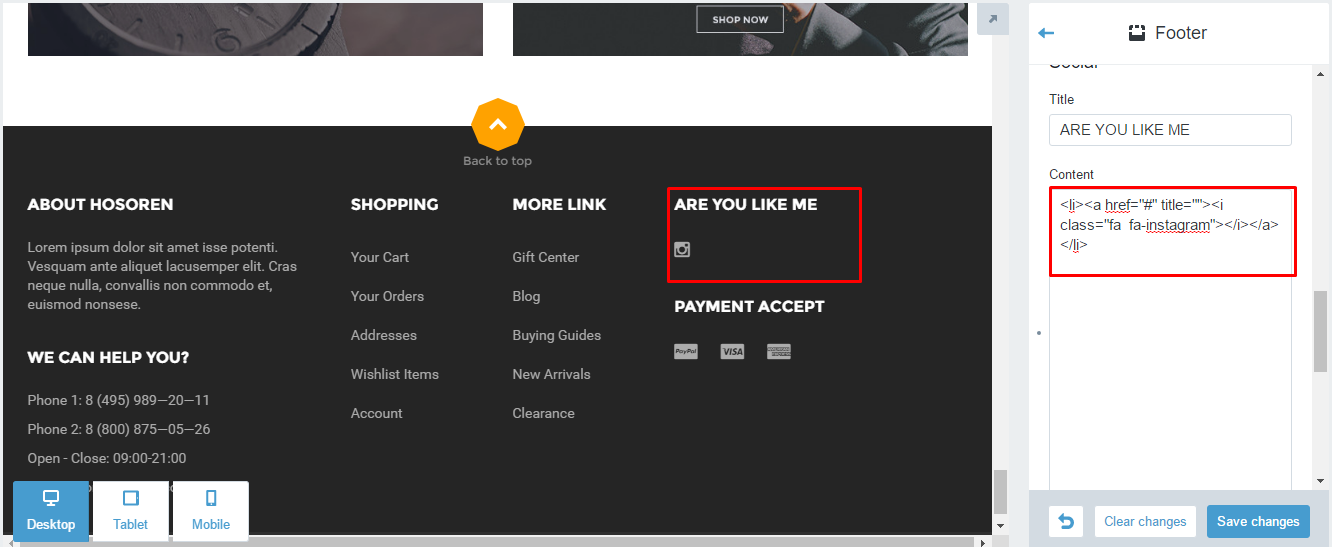
Instagram:
<li><a href=”#” title=””><i class=”fa fa-instagram”></i></a></li>
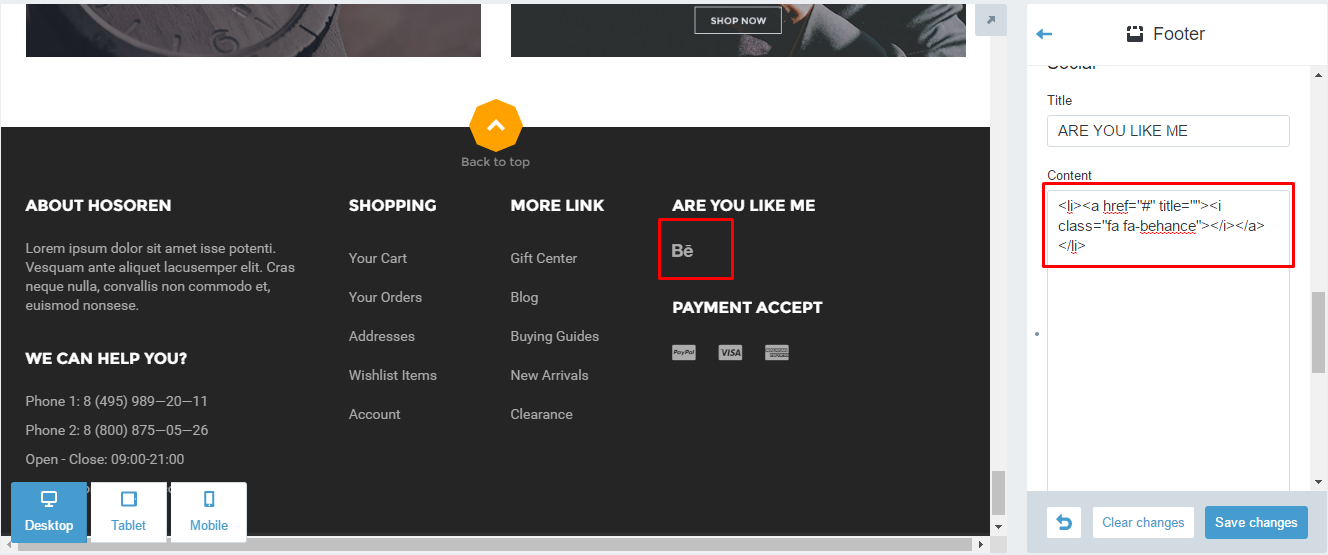
Behance:
<li><a href=”#” title=””><i class=”fa fa-behance”></i></a></li>
….
You can use other symbols:
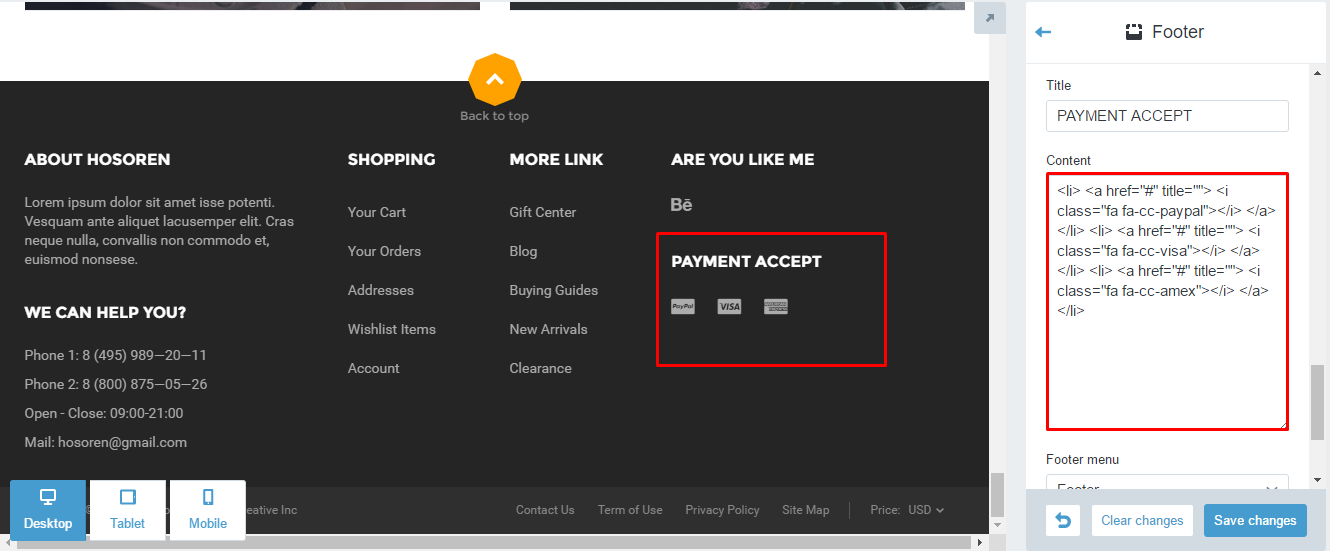
https://fortawesome.github.io/Font-Awesome/cheatsheet/You can also do the same with part payment.

Finally , if you encounter any difficulty , please comment below , we will support you
I have also tried adding instagram icon with:
- <i class=”fa fa-instagram”></i>
But it doesn’t work. How can instagram icon be added?
I have also tried adding instagram icon as suggested in the above tutorial but it doesn’t work.
How can the instagram icon be added?
Still not working by default after almost 2 years… what is the fix?
You must be logged in to reply to this topic.

 i tried and it didnt work
i tried and it didnt work