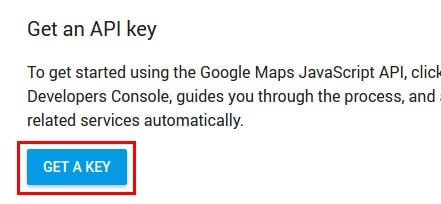
1. Follow this link and click on Get a key:

Google Maps APIs – Get a key
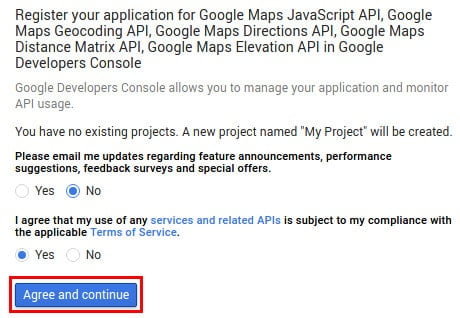
2. Agree with the service Terms of Service:

Google Maps APIs – Agree with the terms
3. Choose a name for your new key and specify the websites on which the key usage will be allowed. If you don’t need any website restriction, just put an * in that field (but don’t leave it blank, unless you are having issues with *! See comments for further information). Then click on Create:

Google Maps APIs – Generate a key
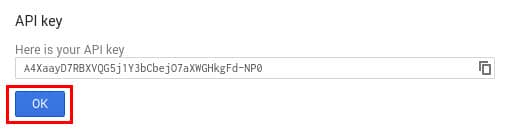
4. Write down your brand new API key, and click OK

Google Maps APIs – Generated key
5. Locate the file that contains the Google Maps script code on your website, and append your API key to it as a parameter:
<script src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" async="" defer="defer" type="text/javascript"></script>
If there aren’t other parameters, just add ?key=YOUR_API_KEY at the very end of the src path; otherwise, add &key=YOUR_API_KEY instead, like this:
Obviously, in both cases you must replace YOUR_API_KEY with your actual API key code.
6. Your API key should be up and running within 5 minutes. Enjoy!

Leave A Comment?